Create front-end app for space-XYZ cargo booking system.

This is multi-part post and this is 2 or 3 part.
Our base design would be like space-x website with header, background image and some text, we will create a full functional strapi server from where all data comes eventually. For now we will create dummy text and dummy image placeholder, later we will integrate with API from strapi.

Create new empty folder and name it space-xyz then cd into it, open terminal window I will be using iTerm2 for my terminal window and run below command it will generate new angular project.
npx -p @angular/[email protected] ng new space-xyz
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? SCSS [ https://sass-lang.com/documentation/syntax#scss ]
CREATE space-xyz/README.md (1017 bytes)
CREATE space-xyz/.editorconfig (274 bytes)
CREATE space-xyz/.gitignore (631 bytes)
CREATE space-xyz/angular.json (3678 bytes)
CREATE space-xyz/package.json (1252 bytes)
CREATE space-xyz/tsconfig.json (458 bytes)
CREATE space-xyz/tslint.json (3185 bytes)
CREATE space-xyz/.browserslistrc (853 bytes)
CREATE space-xyz/karma.conf.js (1021 bytes)
CREATE space-xyz/tsconfig.app.json (287 bytes)
CREATE space-xyz/tsconfig.spec.json (333 bytes)
CREATE space-xyz/src/favicon.ico (948 bytes)
CREATE space-xyz/src/index.html (294 bytes)
CREATE space-xyz/src/main.ts (372 bytes)
CREATE space-xyz/src/polyfills.ts (2830 bytes)
CREATE space-xyz/src/styles.scss (80 bytes)
CREATE space-xyz/src/test.ts (753 bytes)
CREATE space-xyz/src/assets/.gitkeep (0 bytes)
CREATE space-xyz/src/environments/environment.prod.ts (51 bytes)
CREATE space-xyz/src/environments/environment.ts (662 bytes)
CREATE space-xyz/src/app/app-routing.module.ts (245 bytes)
CREATE space-xyz/src/app/app.module.ts (393 bytes)
CREATE space-xyz/src/app/app.component.scss (0 bytes)
CREATE space-xyz/src/app/app.component.html (25757 bytes)
CREATE space-xyz/src/app/app.component.spec.ts (1066 bytes)
CREATE space-xyz/src/app/app.component.ts (214 bytes)
CREATE space-xyz/e2e/protractor.conf.js (869 bytes)
CREATE space-xyz/e2e/tsconfig.json (294 bytes)
CREATE space-xyz/e2e/src/app.e2e-spec.ts (642 bytes)
CREATE space-xyz/e2e/src/app.po.ts (301 bytes)
✔ Packages installed successfully.
hint: Using 'master' as the name for the initial branch. This default branch name
hint: is subject to change. To configure the initial branch name to use in all
hint: of your new repositories, which will suppress this warning, call:
hint:
hint: git config --global init.defaultBranch <name>
hint:
hint: Names commonly chosen instead of 'master' are 'main', 'trunk' and
hint: 'development'. The just-created branch can be renamed via this command:
hint:
hint: git branch -m <name>
Successfully initialized git.Open frontend project in your favorite code editor, I will be using visual studio code (vscode) its super fast and build on node stack too.
We will generate header component user angular CLI command, It will be very simple header to hold our navigation and logo for our application.
npx ng generate component header
? Would you like to share anonymous usage data about this project with the Angular Team at
Google under Google’s Privacy Policy at https://policies.google.com/privacy? For more
details and how to change this setting, see http://angular.io/analytics. Yes
Thank you for sharing anonymous usage data. Would you change your mind, the following
command will disable this feature entirely:
ng analytics project off
CREATE src/app/header/header.component.scss (0 bytes)
CREATE src/app/header/header.component.html (21 bytes)
CREATE src/app/header/header.component.spec.ts (626 bytes)
CREATE src/app/header/header.component.ts (276 bytes)
UPDATE src/app/app.module.ts (475 bytes)Insider header component “header/header.component.html”
We will use our server to provide all the data for now we will just use as place holder.
<div class="header-holder">
<div class="logo">
<h1>Space-XYZ</h1>
</div>
<div class="menu">
<ul>
<li>
<a routerLink="/first-component" routerLinkActive="active">link 1</a>
</li>
<li>
<a routerLink="/first-component" routerLinkActive="active">link 2</a>
</li>
<li>
<a routerLink="/first-component" routerLinkActive="active">link 3</a>
</li>
<li>
<a routerLink="/first-component" routerLinkActive="active">link 4</a>
</li>
<li>
<a routerLink="/first-component" routerLinkActive="active">link 5</a>
</li>
</ul>
</div>
</div>
Let’s create body component to hold some text and other data.
npx ng generate component body
Insider body component “body/body.component.html“
<div class="body-holder"> <h1>Some Name comes form server</h1> <p>Some text comes from server</p> <a href="">Book it now</a> </div>
Insider body component “body/body.component.scss“
// body/body.component.scss
.body-holder {
display: flex;
align-items: center;
flex-direction: column;
margin-top: 15%;
h1 {
font-size: 60px;
text-transform: uppercase;
color: #fff;
}
p {
color: #fff;
text-transform: uppercase;
}
a {
text-decoration: none;
background: green;
border: 1px solid #037203;
color: #fff;
padding: 20px;
font-size: 16px;
text-transform: uppercase;
}
}
Update routing “app-routing.module.ts” file with below code.
// app-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { BodyComponent } from './body/body.component';
const routes: Routes = [
{
path: ':id',
component: BodyComponent,
},
{
path: '',
component: BodyComponent,
},
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
})
export class AppRoutingModule {}
Update app component “app.component.html” file and “app.component.ts” with below code. Later we will get background image from API response, for now we are hardcoding backgroundImage path
<!--app.component.html-->
<div
class="body"
[ngStyle]="{
background:
'url(' + backgroundImage + ') #000 no-repeat center bottom / contain'
}"
>
<div class="container">
<app-header></app-header>
<router-outlet></router-outlet>
</div>
</div>
// app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
title = 'space-xyz';
backgroundImage = null;
constructor() {
this.backgroundImage = '../../assets/f9_feature.webp';
}
}
And last update “app.module.ts” to reflect those changes.
//app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HeaderComponent } from './header/header.component';
import { BodyComponent } from './body/body.component';
@NgModule({
declarations: [AppComponent, HeaderComponent, BodyComponent],
imports: [BrowserModule, AppRoutingModule],
providers: [],
bootstrap: [AppComponent],
})
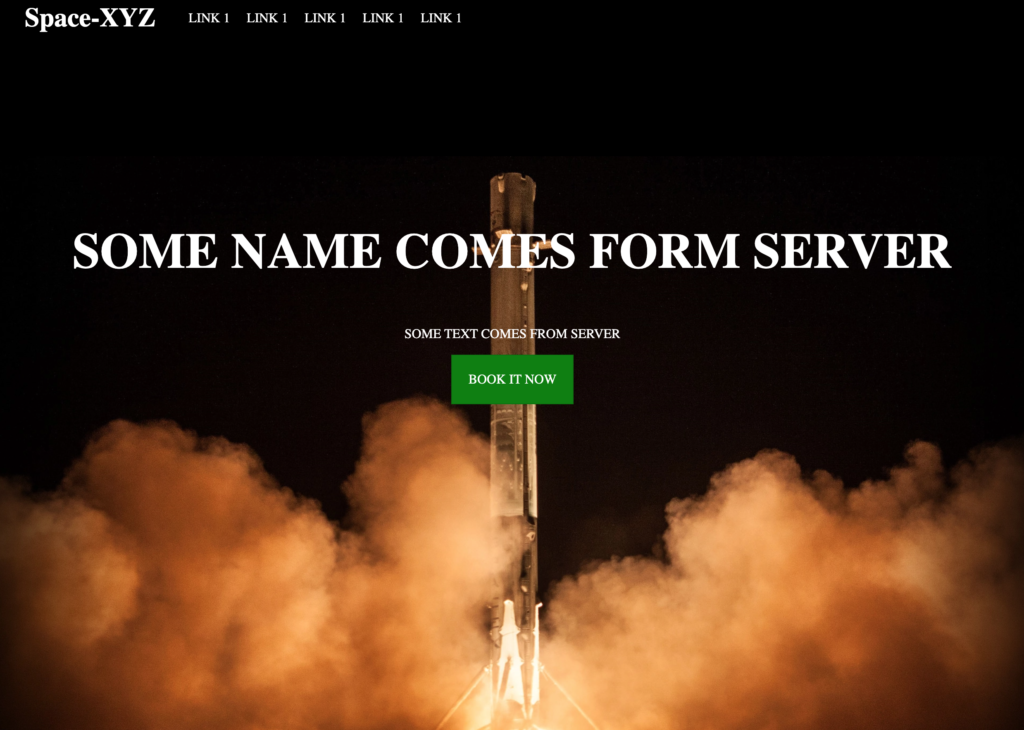
export class AppModule {}Finally run angular application to view our frontend app. You will be able to see something like below screen shot.

For some reason if you miss any step you can check https://github.com/anjum121/space-xyz/tree/master/fontend link for final code.
Next step is to create Strapi system, let’s go to backend part. 🙂