Ideal setup for working with nodejs typescript in VS code?

I was a very big fan of nodemon for a long time. for those who don’t have any idea about nodemon, it’s file watcher that’s looking for any change in any file and refreshes the project to see those changes. In nodejs ecosystem, its uses for debugging purpose which was very helpful. however on the other side its eat up all the system resource.
Now I have switched from nodemon to new amazing ts-node-dev as stated in npm site
It restarts target node process when any of required files changes (as standard
node-dev) but shares Typescript compilation process between restarts. This significantly increases speed of restarting comparing tonode-dev -r ts-node/register ...,nodemon -x ts-node ...variations because there is no need to instantiatets-nodecompilation each time.
I will show my vs code setup for typescript which auto recompile and uses ts-node-dev package for any file change event.
Setup vs code for typescript
Create a new project in your computer
mkdir dummyProject cd dummyProject
I will be using npm as my package manager, let’s create a new package with default settings with below command
npm init -y
It will generate a new file as a package.json
{
"name": "dummyProject",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}Add typescript, ts-node-dev and create new src folder with index.ts file inside.
npm install typescript ts-node-dev --save-dev
Open package.json file and add below script inside the scripts block.
"dev": "ts-node-dev --respawn --transpileOnly src/index.ts" "dev:debug": "ts-node-dev --inspect=4321 --respawn --transpileOnly src/index.ts"
{
"name": "dummyProject",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "ts-node-dev --respawn --transpileOnly src/index.ts",
"dev:debug": "ts-node-dev --inspect=4321 --respawn --transpileOnly src/index.ts"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Visual studio code debugging
Inside visual studio code, we can add a breakpoint in the typescript code which can stop at certain points. Inside your root directory of the current project.
mkdir .vscode cd .vscode touch launch.json
Paste the following into your launch.json which we have created the previous step.
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "attach",
"name": "Attach to dev:debug",
"protocol": "inspector",
"port": 4321,
"restart": true,
"cwd": "${workspaceRoot}"
}
]
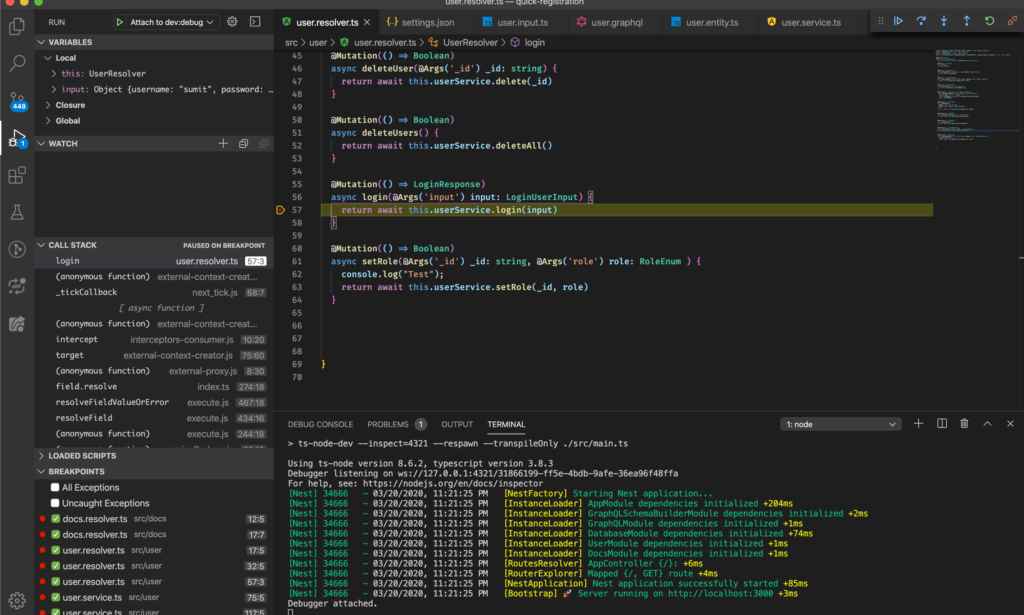
}Now do npm run dev:debug first in vs code terminal. once its’ started then click on the debug button from the left menu in VS code. it will open debugger panel something below.

Check out other tips such as How to secure ubuntu server